
Adoro Drupal! E’ un CMS potentissimo, ha il supporto di una community enorme, sono disponibili migliaia di moduli gratuiti. Funzionalità come CCK, Taxonomy e Views lo rendono una piattaforma di sviluppo incredibile. Si possono realizzare vere e proprie applicazioni web senza scrivere una riga di codice. Ma purtroppo molti utenti restano spaventati dal primo approccio. Effettivamente non è il CMS più immediato in circolazione e solo coloro che hanno il coraggio di dedicargli un pò di tempo, o coloro che sono forzati a usarlo per qualche sua indispensabile caratteristica (come è capitato a me), lo amano alla follia. Uno dei primi problemi che si trova ad affrontare un novizio “Drupalista” è la mancanza di un editor html wysiwyg (what you see is what you get) lato client nell’installazione base del CMS. Ho dovuto faticare non poco per riuscire a capire quale combinazione, tra le decine di editor e moduli a disposizione, fosse quella giusta. Speravo che con il rilascio di Drupal 7 fosse finalmente integrato un editor ma non è stato così, e quindi ho deciso di pubblicare questa guida (o tutorial se preferite) per configurare Drupal 7 per utilizzare l’editor WYSIWYG CKEditor, pulsanti per l’inserimento delle immagini all’interno degli articoli e visualizzazione delle foto originali tramite script tipo Lightbox. Questa è quella che al momento io ritengo la configurazione migliore per Drupal 7 ma naturalmente esistono decine di altre possibilità.
Non indico i passi per l’installazione di Drupal 7 in quanto è già di per sè molto semplice. Questi sono i passi da svolgere per la configurazione dell’editor, dei comandi di inserimento immagini e dell’effetto lightbox.
1) Create una cartella chiamata “libraries” nella cartella “sites\all” presente nell’installazione di Drupal.
2) Scaricate Colorbox (testato con la versione 1.3.17) che è un plugin lightbox per jQuery a questo indirizzo.
3) Scompattate lo zip di Colorbox e copiate il contenuto nella cartella “sites\all\libraries” di Drupal.
4) Scaricate l’editor CKEditor (testato 3.6.1) a questo indirizzo.
5) Scompattate l’archivio di CKEditor e copiate il contenuto nella cartella “sites\all\libraries” di Drupal.
6) Scarica la versione per Drupal 7 (testata la 1.1) del modulo Colorbox. Il Colorbox del passo 2 era il plugin jquery mentre questo è il modulo che permette di usare il plugin jquery dall’interno di Drupal.
7) Scarica la versione per Drupal 7 (testata la 2.1) del modulo WYSIWYG. Questo modulo permette di utilizzare facilmente tantissimi client editor all’interno di Drupal (CKEditor, FCKeditor, jWysiwyg, markItUp, NicEdit, openWYSIWYG, TinyMCE, Whizzywig, WYMeditor, YUI editor).
8) Scarica la versione per Drupal 7 (testata la 1.1) del modulo Insert. Questo modulo serve per poter caricare e inserire facilmente delle immagini all’interno di un nodo. Per i novizi di Drupal quando parliamo di “nodi” stiamo parlando di pagine, articoli, post, etc.
9) Scompattate i 3 moduli dei passi 6, 7 e 8 (Colorbox, WYSIWYG, Insert) e copiateli nella cartella “sites\all\modules” di Drupal.
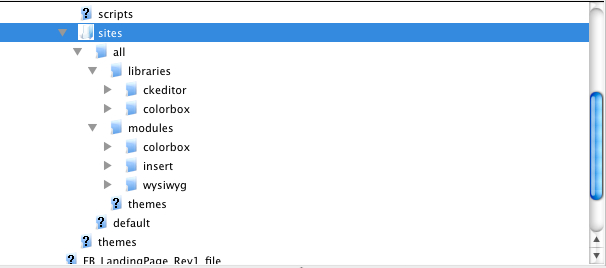
A questo punto la vostra cartella “sites\all” dovrebbe somigliare a quella dell’immagine seguente.
10) Connettetevi al vostro sito come amministratore ed entrate nell’area “Moduli”.
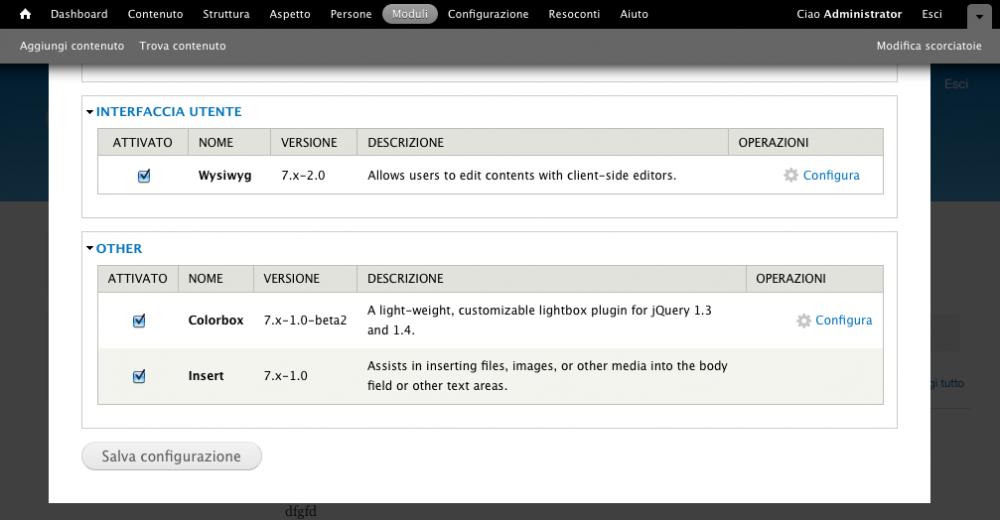
11) Abilitate i moduli Colorbox, WYSIWYG, Insert e salvate la configurazione.
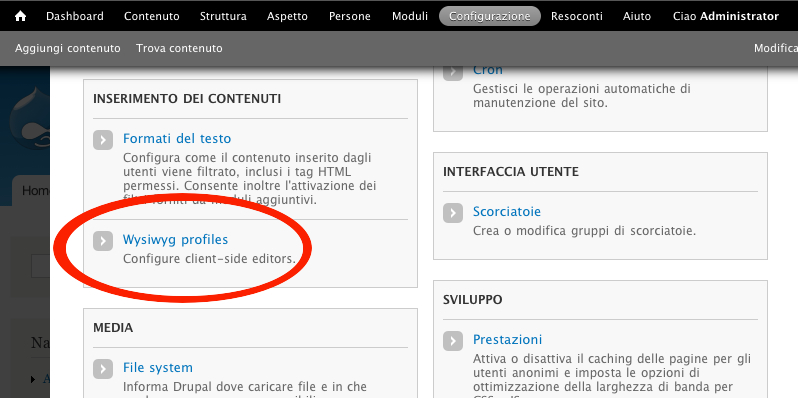
12) A questo punto dovete scegliere quali tasti di CKEditor devono essere visibili. Per fare questo potete cliccare sul tasto “Configura” sulla destra del modulo Wysiwyg (appare solo dopo averlo abilitato) oppure entrando nell’area “Configurazione” e cliccando su “Wysiwyg profiles”.
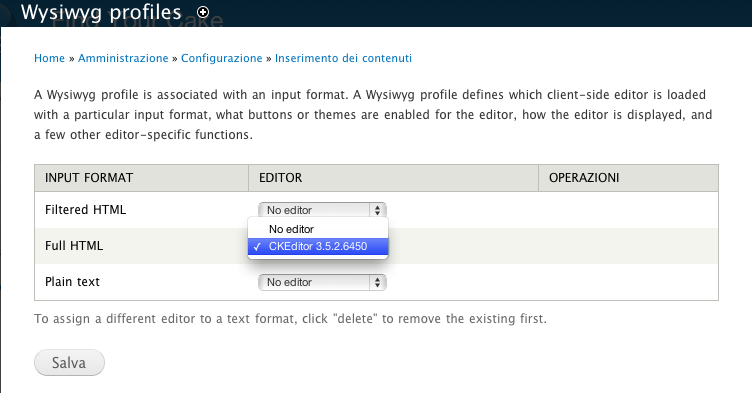
13) In Drupal c’è la possibilità di creare dei filtri del testo (“Formati del testo”) ovvero si possono specificare gruppi di tag html da poter usare o meno, in modo da dare agli utenti creatori di contenuti l’appartenenza a uno di questi gruppi potendo così limitare i tags che possono utilizzare. Per esempio mentre gli amministratori possono usare qualsiasi tag html (Full HTML), gli utenti anonimi che scrivono commenti potranno scrivere solo testo semplice (Plain text). Per ogni “Formato del testo” è disponibile un profilo Wysiwyg che ci permette di configurare quale editor utilizzare per quel Formato di testo e come deve apparire. E’ possibile creare anche nuovi Formati (e quindi profili wysiwyg) ma al momento non voglio scendere troppo nel dettaglio. Diciamo che nel nostro caso vogliamo solo configurare il nostro CKEditor per permetterne l’utilizzo agli amministratori. Per fare questo nella finestra di configurazione dei profili Wysiwyg dovremo specificare CKEditor per il profilo “Full HTML” e cliccare “Salva”.
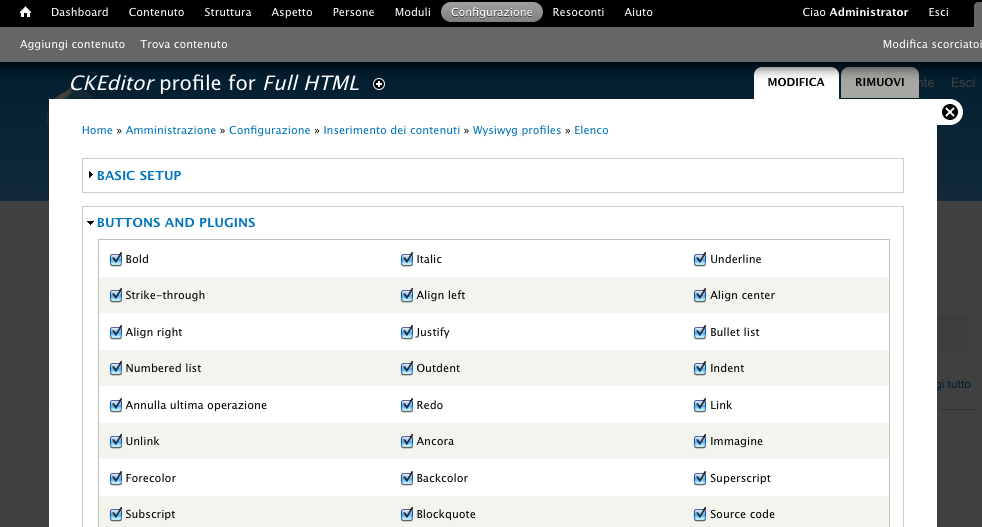
14) Dopo aver salvato il profilo apparirà accanto ad esso il tasto “Modifica”. Cliccatelo. Nella finestra di configurazione del profilo nella sezione “BUTTONS AND PLUGINS” dovete selezionare tutti i bottoni che volete che appaiano all’interno di CKEditor e salvate le modifiche.
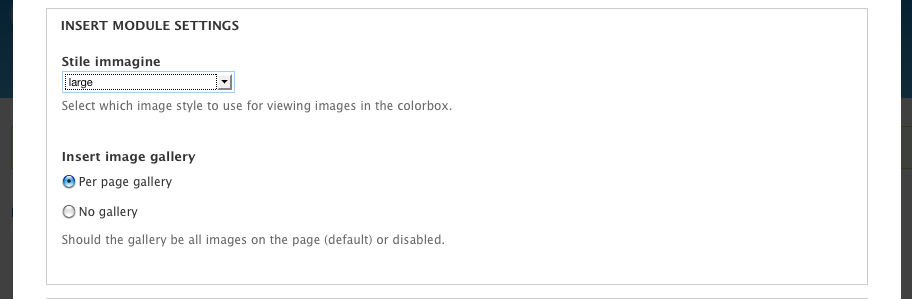
15) Dobbiamo ora configurare anche il modulo “Colorbox” cliccando “Configura” accanto a Colorbox nell’area “Moduli” oppure dall’area configurazione selezioniamo “Colorbox”. Una volta entrati nella pagina di configurazione del modulo selezioniamo “large” per l’opzione “Stile immagine”. Salviamo le impostazioni di Colorbox.
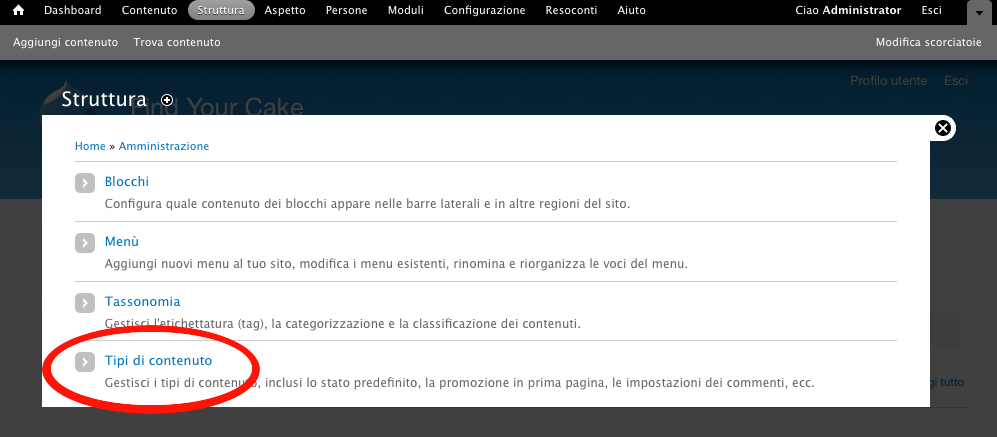
16) Nell’area “Struttura” selezionate “Tipi di contenuto”.
In Drupal si possono configurare varie tipologie di contenuti. Nel nostro esempio configuriamo un nuovo campo “EmbeddedImage” per la tipologia “Articoli” ma lo si potrebbe fare per qualsiasi tipologia di contenuto.
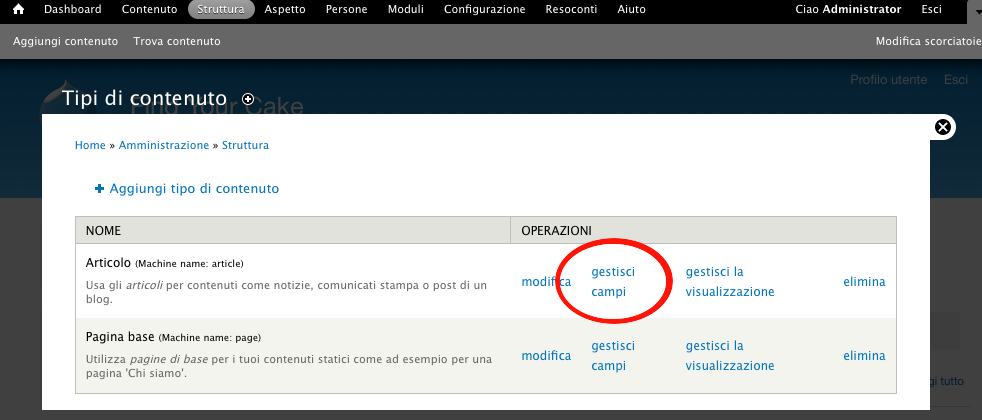
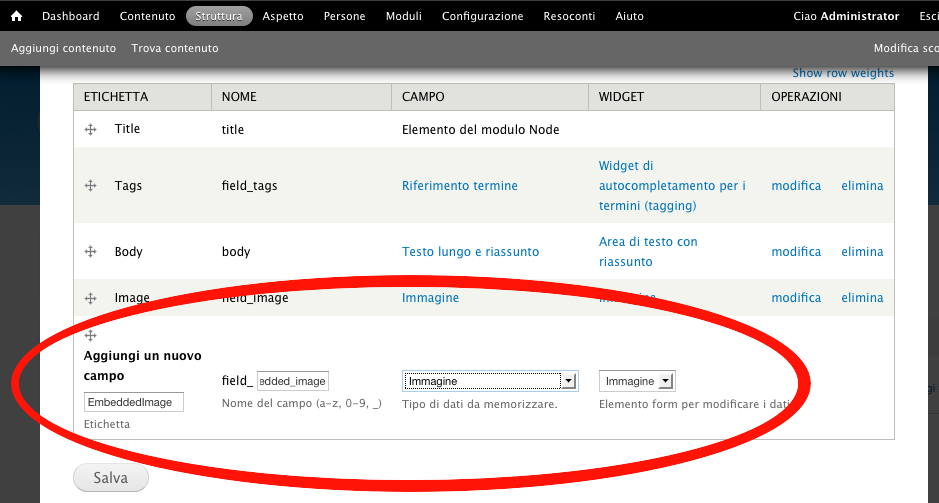
17) Per la tipologia “Articolo” clicchiamo “gestisci campi”.
18) Nella finestra di gestione dei campi dobbiamo aggiungerne uno nuovo, io l’ho chimato “EmbeddedImage”, e lo configuriamo di tipo “Immagine” con widget “Immagine”.
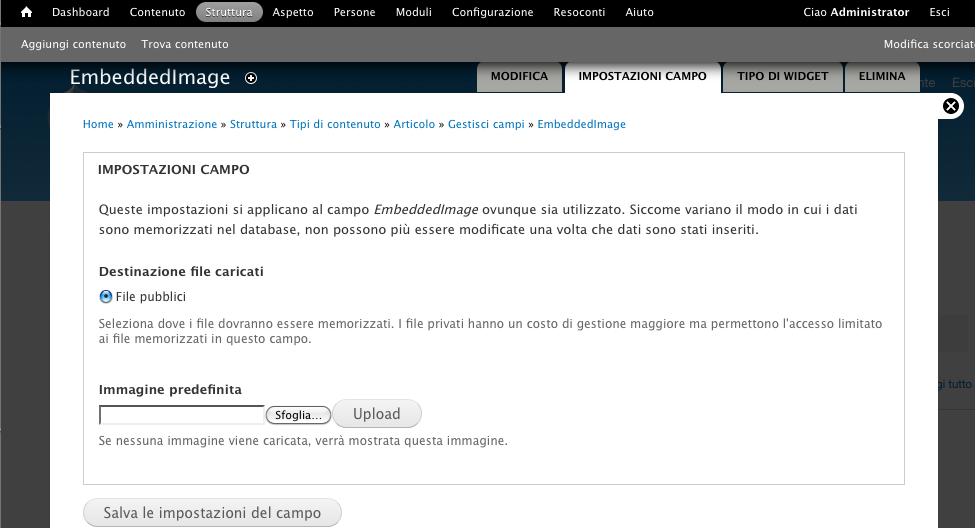
19) Cliccando su “Salva”, appare la seguente finestra. Lasciamo tutti i dati così come sono e clicchiamo “Salva le impostazioni del campo”.
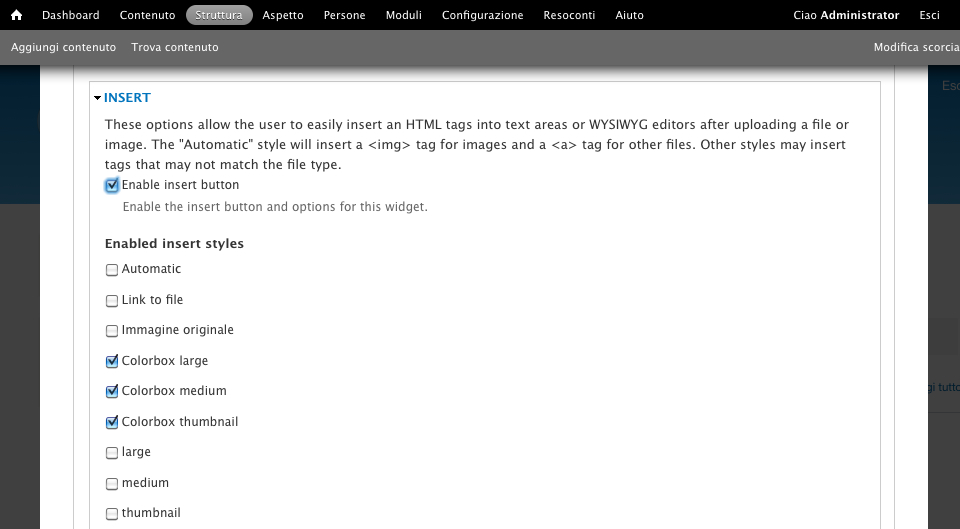
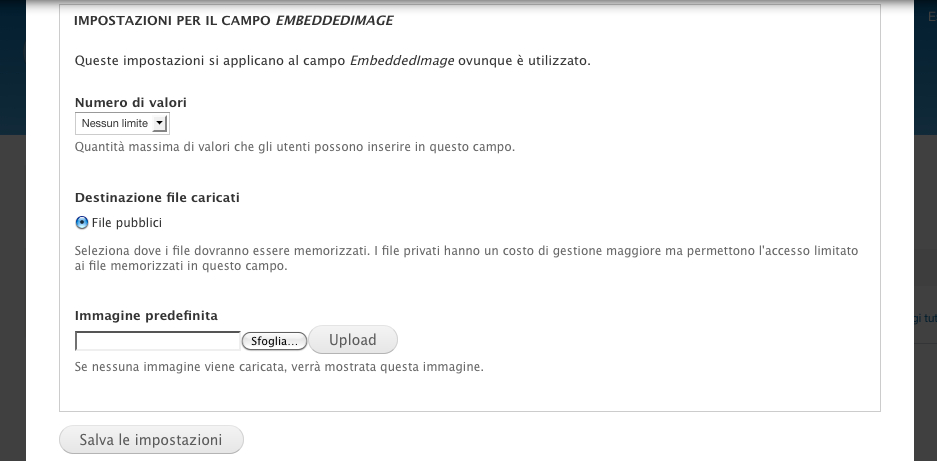
20) Nella finestra di configurazione del campo selezioniamo la casella “Enable insert button”, le casella “Colorbox thumbnail”, “Colorbox medium”, “Colorbox large”, specifichiamo “Nessun limite” per l’opzione “Numero di valori” e clicchiamo su “Salva impostazioni”.
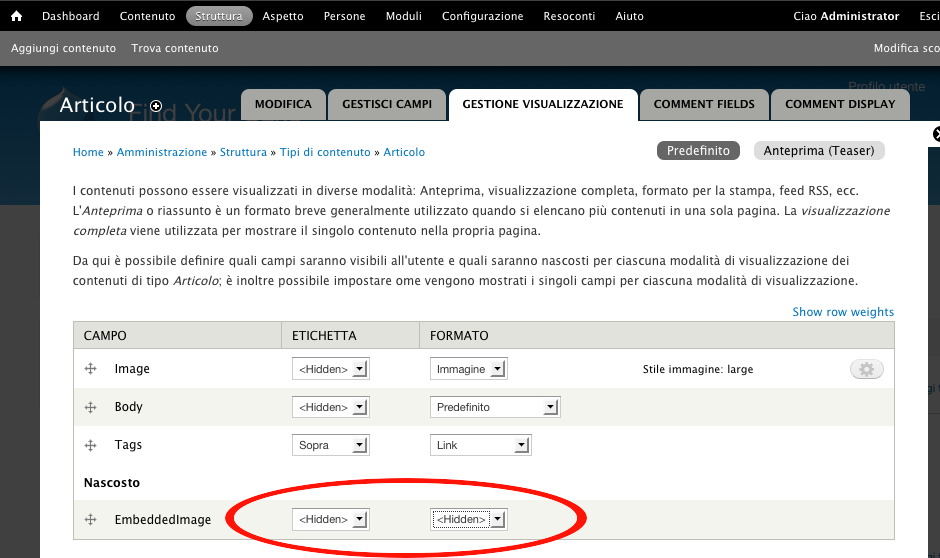
21) Nella sezione “GESTIONE VISUALIZZAZIONE” della tipologia di contenuto “Articolo” per il campo EmbeddedImage dobbiamo specificare sia per “Etichetta” che per “Formato” il valore “Hidden”. Clicchiamo su “Salva”.
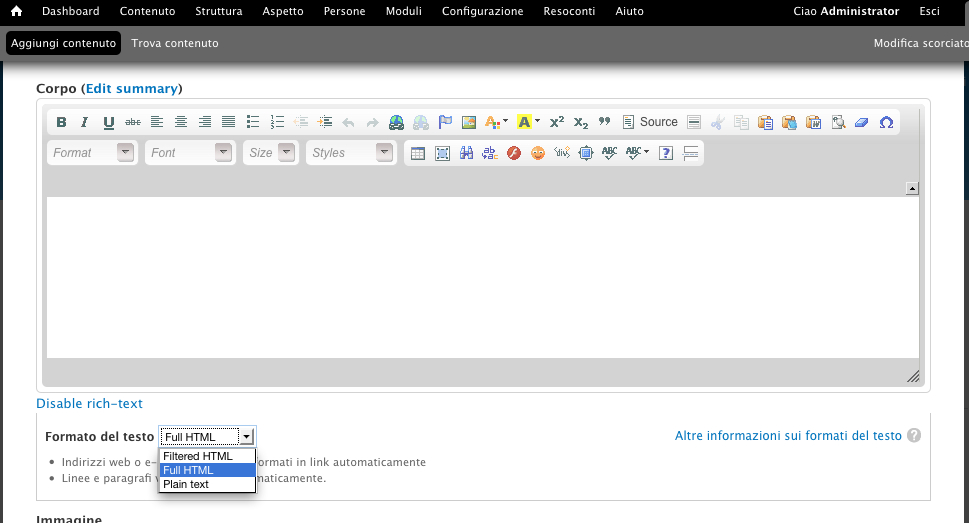
La configurazione è finalmente terminata. Adesso quando creiamo un articolo, specificando come text format “Full HTML”, appare l’editor CKEditor.
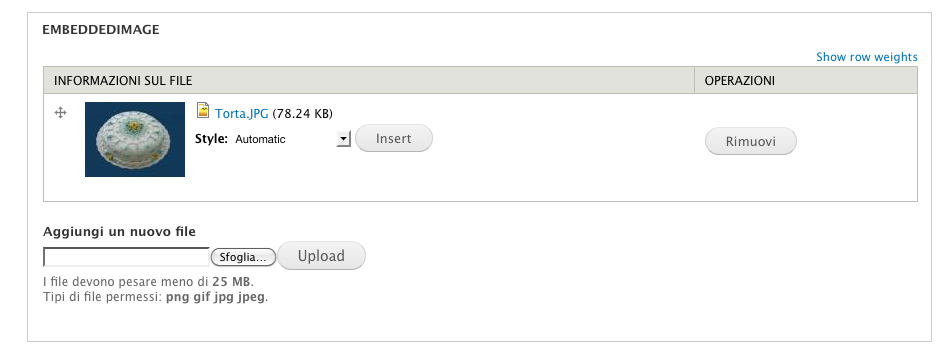
Sotto l’editor trovate l’area relativa al nostro nuovo campo immagine. Fate l’upload di un’immagine, scegliete “Thumbnail” come stile e cliccate “Insert”.
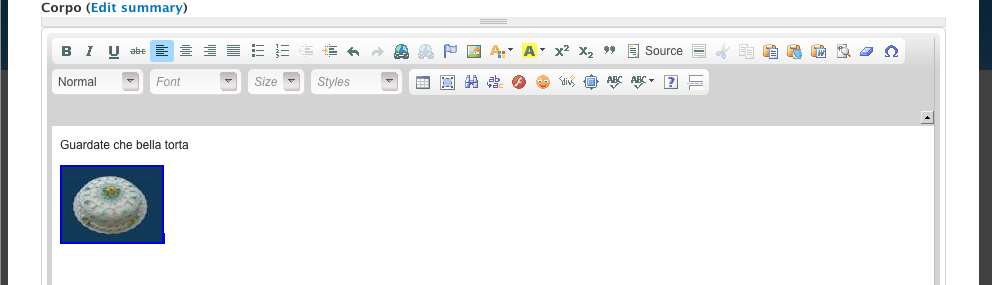
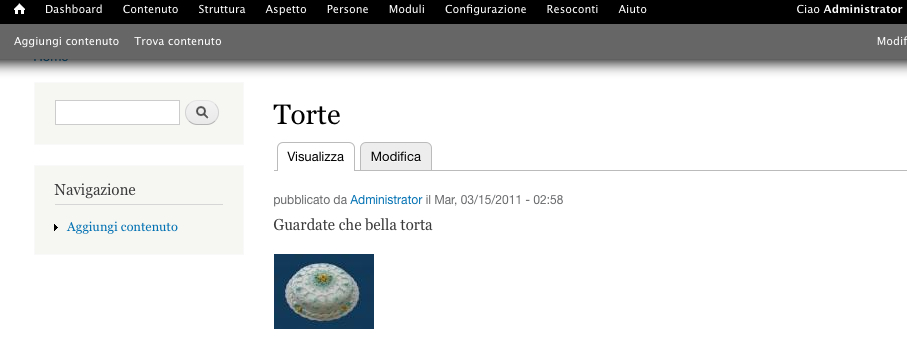
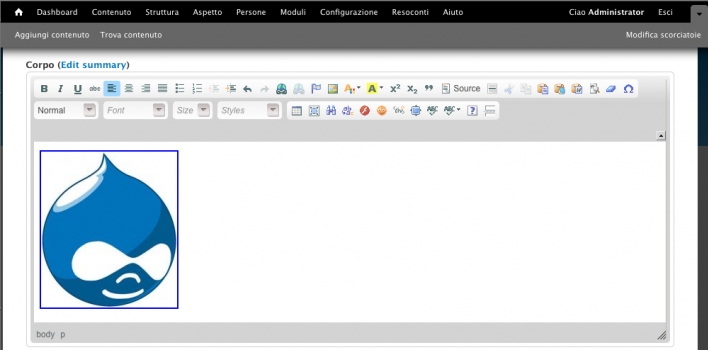
Nell’editor appare ora l’anteprima della nostra immagine. Salviamo l’articolo.
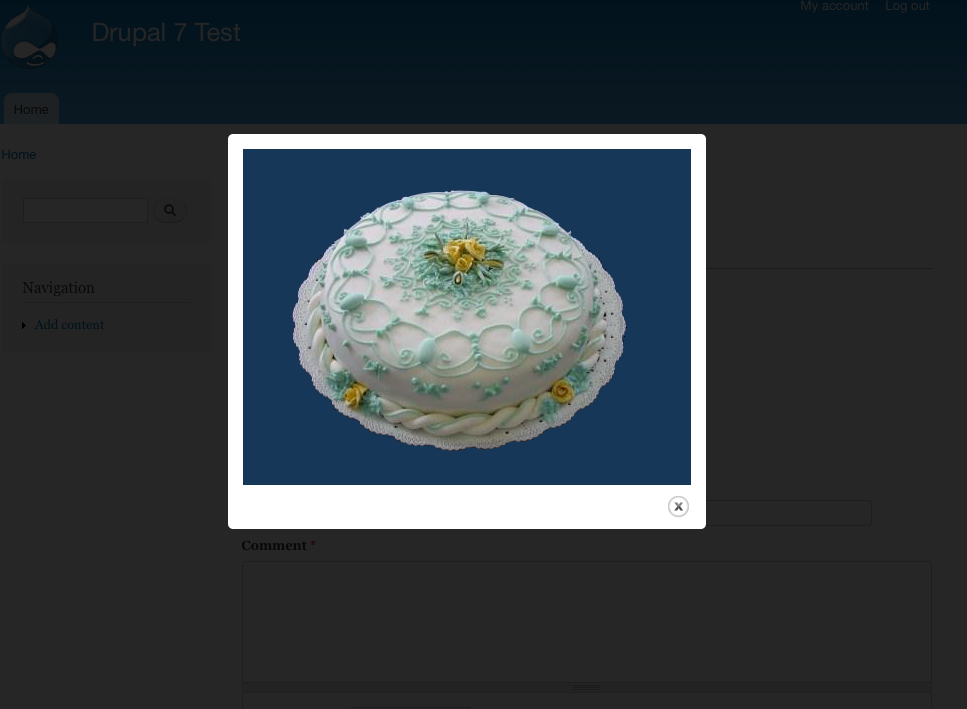
Cliccando sull’anteprima appare l’immagine in sovraimpressione con l’effetto “Lightbox”.
Un modulo molto interessante ancora in fase di sviluppo è Wysiwyg ImageField che permetterà di avere un tasto per richiamare la finestra di insert direttamente nell’editor.
Un altro modulo da tenere d’occhio è Media che promette molte cose interessanti ma al momento in cui scrivo è ancora in beta.